Tutorial Text HTML : Cara Menulis Persamaan atau Pangkat Matematis di dalam Html
Banyak konten kreator web yang kebingungan untuk menulis atau membuat persamaan atau pangkat matematika yang terdapat pada rumus seperti contoh 5 3 atau H 2 O. Oleh karena itu saya akan membagikan tutorial Cara Menulis Persamaan atau Pangkat Matematis di dalam Html.
Dalam tutorial ini dibagi menjadi dua yaitu untuk penulisan pangkat atau persamaan atas dan penulisan pangkat atau persamaan bawah. Silahkan ikutin tutorial dibawah ini.
Penulisan Persamaan atau Pangkat Atas HTML
Untuk melakukan tutorial ini kita membutuhkan tag html <sup> </sup>. apa itu tag <sup> </sup> ? tag ini merupakan singkatan dari superscript, yaitu sebutan karakter kecil diatas text. Penggunaan penulisan seperti ini biasanya banyak digunakan dalam persamaan atau pangkat pada matematika.
Contoh penjelasan superscipt
Dalam contoh pangkat 42 , angka 2 merupakan superscript untuk penulisan HTML adalah 4 <sup>2</sup>.
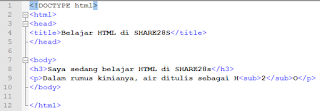
Berikut adalah contoh cara penulisan dan penggunaan tag <sup> </sup> di dalam HTML :
Contoh penjelasan superscipt
Dalam contoh pangkat 42 , angka 2 merupakan superscript untuk penulisan HTML adalah 4 <sup>2</sup>.
Berikut adalah contoh cara penulisan dan penggunaan tag <sup> </sup> di dalam HTML :
Penulisan Persamaan atau Pangkat Bawah HTML
Untuk melakukan tutorial ini kita membutuhkan tag html <sub> </sub>. apa itu tag <sub> </sub> ? tag ini merupakan singkatan dari subscript, yaitu sebutan karakter kecil yang berada dibawah sedikit karakter normal pada text. Penggunaan penulisan seperti ini biasanya banyak digunakan dalam rumus atau formula kimia.
Contoh penjelasan superscipt
Dalam contoh H2O, angka 2 merupakan subscript untuk penulisan HTML adalah H <sub>2</sub>.
Contoh penjelasan superscipt
Dalam contoh H2O, angka 2 merupakan subscript untuk penulisan HTML adalah H <sub>2</sub>.





Posting Komentar untuk "Tutorial Text HTML : Cara Menulis Persamaan atau Pangkat Matematis di dalam Html"
Posting Komentar
Silahkan komentar dengan bijak jika ada yang ingin ditanyakan.